Webflow: 筑壁者
在长期中,极度复杂是让后来者望而却步的高墙厚壁。

网页无所不在,它看上去稀松平常,但如果你真的尝试过开发一个网页应用,就会知道它并没有看上去那么简单。你需要考虑它在不同尺寸的设备上显示是否正常,在争论不休的技术标准中抉择,仅仅是完成一个看上去很简单的互动,也需要经历一个陡峭的学习曲线。
Webflow 诞生在 Web 技术发展最快 2010 年代。在此之前,网页更像是架设在服务器上的文档,而伴随着 AJAX、Chrome、Responsive Design 等一系列现代 Web 技术的诞生,网页成为了最重要的媒介形态。特别是在去中心化的全球互联网生态中,独立站点的价值更高(相较于中国市场),每个企业都需要搭建自己的网站,并在搜索引擎和社交媒体上获得流量。
Webflow 提供了一个无代码的可视化网页开发工具,说起来,它很像蹩脚的 FrontPage 或 Dreamweaver 的继承者,但它更加现代,也更加复杂。即便在今天的网络和硬件条件下,加载它的编辑器界面也需要一点耐心。不难想象,这是一个高度复杂的软件工程,需要面对来自多个利益相关方的需求,一不小心,就会变成一支拿着风险投资的外包施工团队,失去扩大规模的机会。
创始人 Vlad Magdalin 就有过在设计外包公司工作的经验,也可能正是因为这个原因,他熟悉这个行业的生存法则和真实需求。Webflow 在起初放弃了大型企业客户抛来的橄榄枝,而选择为独立设计师和 agency 打造产品,构建社区,并最终逐步向上渗透到了企业市场。
这是 Growth Deep Dives 系列的最新一篇 Memo,解读 Webflow 的增长故事。
Founding Story
Webflow 由 Vlad Magdalin、他的兄弟 Sergie Magdalin 和 Bryant Chou 于 2012 年创立。公司成立之初,三人负债 3 万美元 [1],加班加点地从事这个项目。在获得发展之前,他们曾面临早期的困境,包括濒临破产 [2]。2013 年,Webflow 申请 Y Combinator 通过,获得第一笔融资。
Vlad 出生于前苏联 [3],因宗教迫害,他的家人逃往美国。他早年的生活充满艰辛,但他在平面设计和计算机科学领域找到了机会。在经历了几次教育挫折后,他发现了自己对编程的热情,最终促成了 Webflow 的创立。
Webflow 是在多次失败后推出的。最初(2005 年)是 Vlad 利用业余时间开展的网页设计和开发公司。随着网页开发技术的不断发展,越来越多的企业和个人开始利用网页技术开发更加复杂的应用,以承载更多的业务。Vlad 在 2007 年和 2008 年再次经历了两次失败的启动,现金流几乎断绝,被迫从自己的养老金账户中提款来拯救公司,但他对 Webflow 的愿景没有动摇。
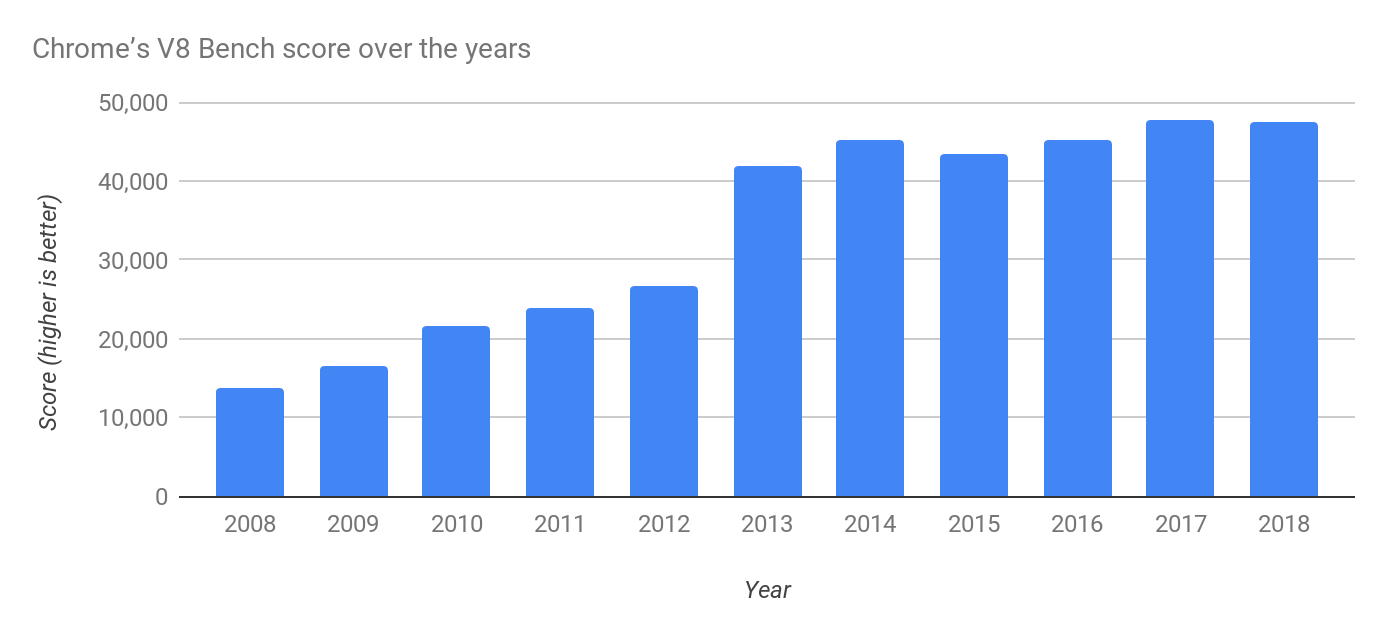
前面几次失败实际上和当时 Web 开发技术仍处于早期发展阶段有关。2006 年,jQuery 发布,AJAX 开始成为基于浏览器和网页开发应用的技术基础。2008 年 9 月,Google 正式发布了 Chrome 浏览器,在最初几年,几乎每年都能将 Javascript 性能提升几十个百分点。Web 开发技术进入了一个爆发期,各种开发工具层出不穷,Node.js 在 2009 年发布,AngularJS 在 2010 年发布,React 首个公开版本在 2013 年发布。

一度流行的网页编辑器 Dreamweaver 已经在 2005 年被 Adobe 收购,产品迭代速度放缓。同期,类似 Heroku 的 PaaS(Platform-as-a-Service)类服务开始出现(2007 年),为网页应用开发提供一站式基础设施服务;所见即所得的建站工具 Weebly 在 2006 年成立,截止 2008 年就收获了 1 百万用户。
Vlad 回忆 [4] 自己前几次失败:
但说实话,从 2008 年到 2011 年,我确实有点放弃了,那时候我有两个孩子,我有一份相当稳定的工作,但我沉迷其中,我刚刚接受了这个事实,好吧,这有点像是超越了行业,这个行业已经错过了机会。太晚了,对吧?现在开始做某事已经太晚了。而这一系列完全随机和偶然的事件让我重新焕发了活力。
就像,好吧,宇宙告诉我我必须这样做。
2012 年,Vlad 和两位联创认为时机已到,正式成立公司准备发布全新版本。同年,Webflow 首次申请 Y Combinator 但遭到了拒绝。2013 年 3 月,Vlad 在 Hacker News 发布了一篇题为 Show HN: Webflow - Design responsive websites visually 的帖子获得了大量用户关注,4 万名用户涌入 Webflow 的网站注册 waitlist。Y Combinator 也最终通过了 Webflow 的申请,成为了 Webflow 的首个投资人。
关于 YC 的一个小插曲 [5] 是:YC 在通知申请结果时发错了邮件,Vlad 一度认为自己再次被拒绝了,这封错误的邮件中写的拒绝理由是:
不幸的是,我们决定这次不为你提供资金。我们很高兴与你会面,你开发的产品的质量给我们留下了深刻的印象。然而,我们以前多次看到过类似的想法,我们担心你最终会陷入用户盲区,你的产品对于非技术用户来说技术性太强,而对于技术用户来说功能不够强大。这将使你很难实现我们作为投资者希望看到的那种收入。
Vlad 认为这个拒绝理由非常合理,也是创始人们最担心的一个拒绝理由。而正当他们沮丧的时候,他们又接到了 YC 的电话,通知他们通过了。团队才开始庆祝自己创业历程的第一个重要里程碑。
我们可以记住这个理由,因为它将成为 Webflow 早期产品定位的一个试金石。
在最初 4 万名注册 waitlist 的用户,最终转化为真正用户只有两位数。Vlad 回忆说:
但是那些每天都要花八个小时上网的人。所以我们想,好吧,我们不能失去他们。我们不能。这里面有一些特别的东西。所以让我们拥抱他们,至少了解什么对他们有用,并不断改善他们的生活。所以,你知道,当时只有我们三个人。我们一起创建了一个论坛。我们与他们 Skype 通话。我们疯狂地试图确保那些每天都在其中的少数用户的事情,比如阻碍他们的事情,我们首先优先考虑,让他们看到我们对改善体验的狂热,因为我们只是不想失去他们。
Vlad 认为这就是他们在初创时期做的 things that don't scale,作为 CEO,他每天都在回复用户提交的 bug tickets,但这让用户感受到这个团队真正关心他们的体验。
初代产品的功能一定只有很有限的功能集,无法满足所有用户的需求,这是所有的创业团队都会碰到的问题。Webflow 最初的功能也局限在搭建静态页面上,但他们抓住了核心用户的关键问题:在不写代码的情况下,实现自己的网页设计。
但事实上,绝大多数人都是设计师或以设计师为导向的人,他们来自一个必须依靠开发人员来构建专业网站的环境,他们有这种共同点。每个人都知道,我知道能够为客户建立网站的力量,以及他们愿意支付多少钱,现在我可以自己做,而不必依赖开发人员为他们做,这给了我很大的力量。现在他们可以通过这个工具谋生,或者至少开始建立实践或谋生,否则他们就需要去付钱给一些开发人员,给他们 Photoshop 文件,让他们将其翻译成 HTML、CSS 和 JavaScript。
所以这就是共同点,我在为客户构建东西,或者我在建立我自己的作品集。所以,这一切都在一个具有广泛凝聚力的表面区域内,我们可以挑选出来,好吧,这个大事情实际上将解决 90% 的问题,你知道,这里的一些人有类似的疯狂用例。 是的,我们想解决这个问题,但我们不想以牺牲其他 90 人的利益为代价来解决这个问题。
可以清晰的看到,Vlad 已经把设计师作为自己的核心用户,帮助他们在不需要付钱给工程师的情况下,就可以开发网页,这就是早期产品要解决的核心问题。
聚焦核心用户,也是打造 Webflow 这样功能复杂的产品的黄金原则。接下来,我们将解读 Webflow 如何定义自己的核心用户画像,并为围绕他们设计产品和增长策略。
